ステージ下で流れている滝の表現を追っていきます
この流れる滝の表現はすべてShaderGraphで作られます
利用しているシェーダーは ShaderGraph_Lava
滝のテクスチャと、水の流れる向きを表現するFlowMapを入力として演出の表現をしています
FlowMap
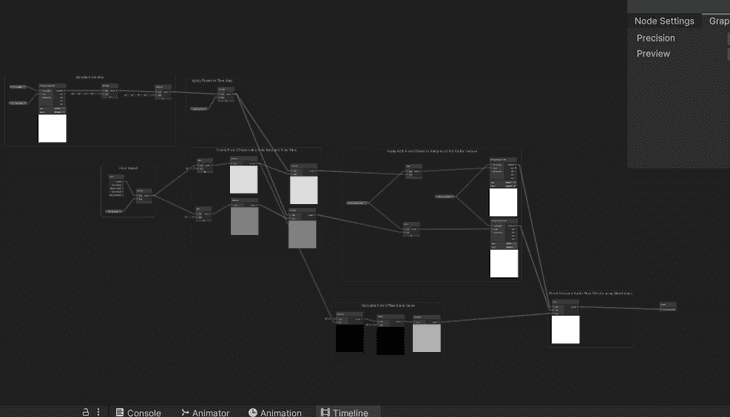
ShaderGraph_Lava
の中身を見てみると、
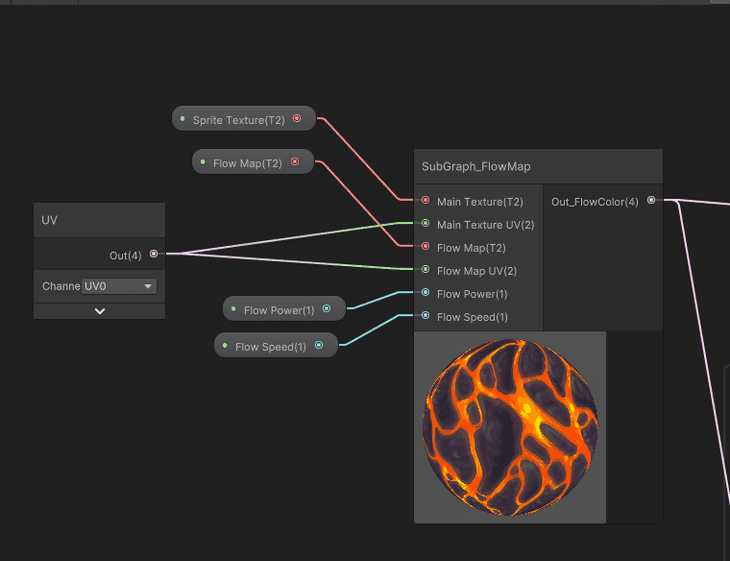
滝の流れを表現するFlowMapはSub Graph で別グラフ化されています

- Sprite Texture
- UV
- Flow Map
- Flow Power
- Flow Speed
を入力。
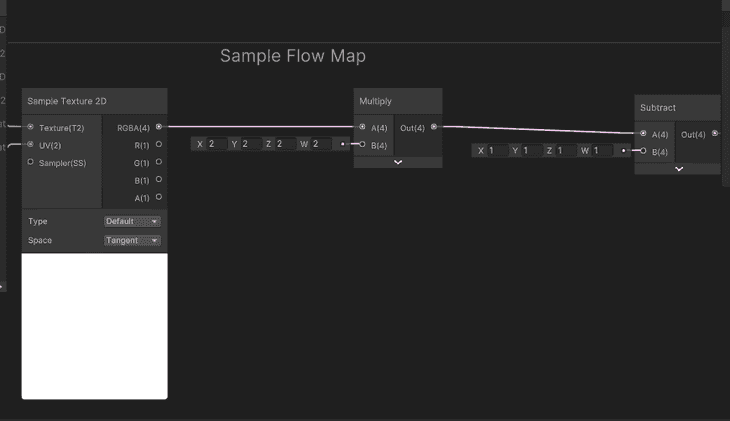
Sample Flow Map
左上のSample Flow Mapから見てみます まずはFlowMapのテクスチャとUV値を受け取り色を返すSampleTexture2Dがあります
Flowマップの色を出力したあとに2を乗算し、1を引いています これによりFlowマップ出力値が -1 〜 1 の間になります
Flowマップは向きを決めるテクスチャになり、 ・Rの値を横方向 ・Gの値を縦方向 に利用します。
赤(1, 0, 0) であれば右に流れるようになり、緑(0, 1, 0)であれば下に流れるようにします 【9方向】 (R0, G0) | (R0.5, G0) | (R1, G0) (R0, G0.5) | (R0.5, G0.5) | (R1, G0.5) (R0, G1) | (R0.5, G1) | (R1, G1)
上記出力(-1 〜 1)に強さ(Power)を乗算した後、その値と滝テクスチャを組み合わせて流れを表現していきます
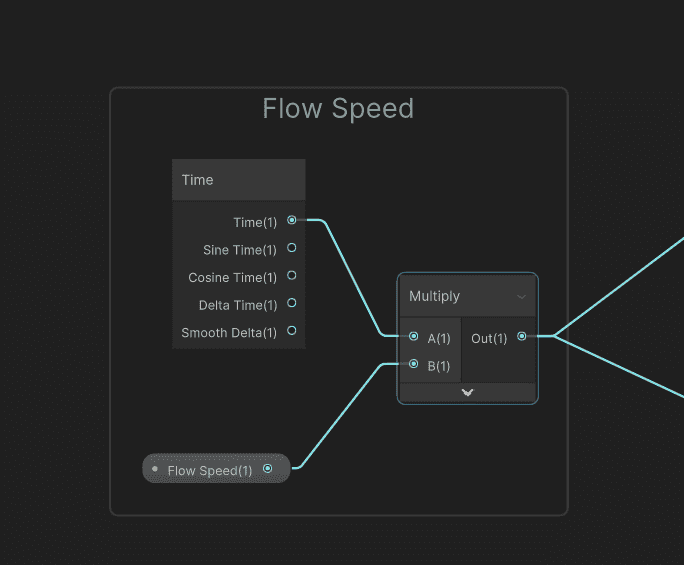
Flow Speed
まずは、流れの速度を表す FlowSpeed は時間の流れを取得し、流れのリアルタイムに利用します

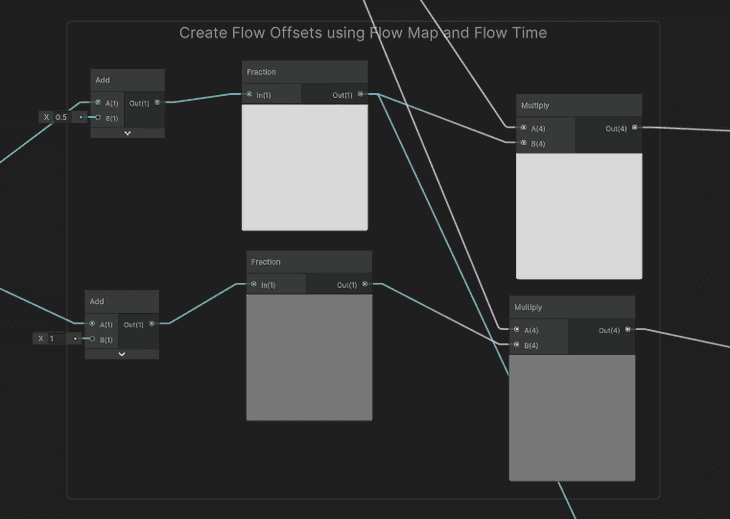
Create Flow Offsets using Flow Map and Flow Time
滝テクスチャが重なり合っているような演出を作成しています

上は 0.5, 下は 1 を時間にかけて Fraction の入力としています Flactionノードは入力値の小数点部分のみを返却 ・1.2 → 0.2 ・3.0 → 0 小数点部のみのため必ず 0~1 間の値になります。それと Sample Flow Map の出力と掛け合わせます
時間の経過に対し小数点部分のみを利用することで、2つの違う透明度を持つ色を出力することで上部のGifのようなズレの演出を行っています
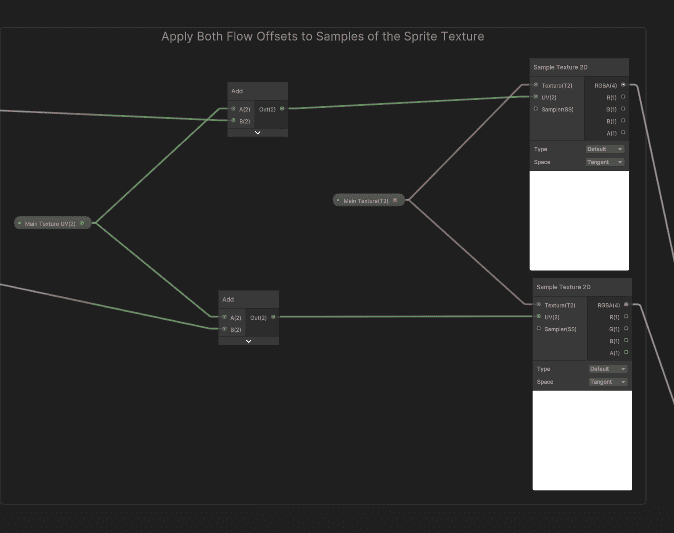
Apply Both Flow Offsets to Samples of the Sprite Texture
2つの出力値を滝テクスチャの色と掛け合わす処理
まずは UV値 を足し合わせ現在のUV値を求めます ・滝の向きと移動量 + UV = 現在のUV値
出力UV値を滝テクスチャと組み合わたのを最終値に利用します
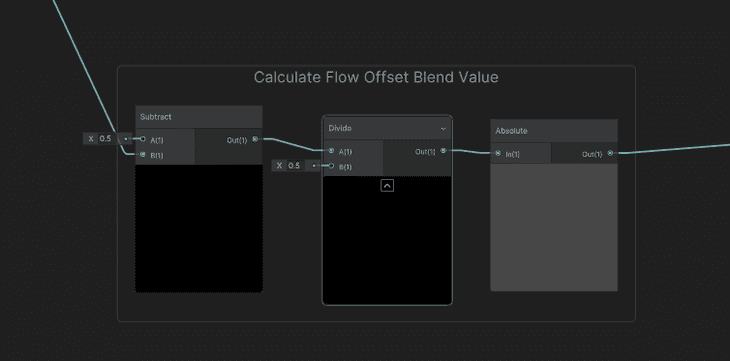
Calculate Flow Offset Blend Value
こちらは Create Flow Offsets using Flow Map and Flow Time の出力値から 0.5 足して Fraction を通した出力値を入力として利用しています
Subtract( A - B ) で 0.5 を引き(-0.50.499..)
Divide( A / B ) で 0.5 で割り(-1〜0.99..)
Absoluteで絶対値を取ります(01)
これで時間経過により0~1の値が出力。 上記計算により Fractionの結果が 0 → 1 0.5 → 0 1 →1 となるため、2倍の速度で0〜1が移動したものを出力されています
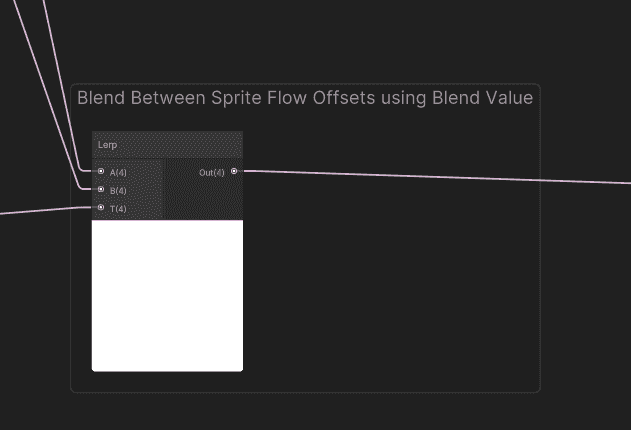
Blend Between Sprite Flow Offsets using Blend Value
A: Apply Both Flow Offsets to Samples of the Sprite Texture B: Calculate Flow Offset Blend Value 2つの出力値から最終的な出力値を求めます
A の出力値2つを B の出力値でLeapしたものを結果 Bの出力が 0 に近ければ A_1 に近づき、 1に近ければ A_2 に近づく
以上でSubGraphの中身を追いました これで滝の表現が可能となっています ずらしながら2重に描画し、フェードで徐々に消えるようにすればループしたときも違和感がないようになっています